スポンサーリンク
ブロガーのみなさんこんにちは!
サイトウユウ(@yu_site)です
スポンサーリンク
ブログのアイコン(ファビコン)はブログの顔!!
さて、みなさんはブログのアイコンを設置していますか?
ブロガー
アイコンってなーに?
サイトウユウ
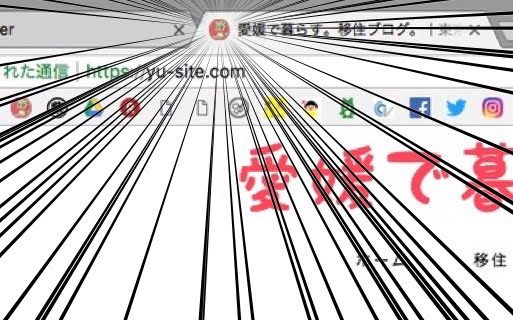
これだよー

パソコンのブラウザで開いたときにでてくるマーク、ファビコンというひともいます
ブラウザに表示されるだけでなく、ブックマークしたときにも表示されます

Google Chromeのブックマークバーを見やすくしようGoogle Chrome(グーグルクローム)愛好家のみなさん、こんにちは!
サイトウユウ(@yu_site)です
今日は、...
ちなみに、アイコン(ファビコン)の設定をしていないとこのように表示されます

ブックマークしてもらうにしても、アイコン(ファビコン)の設定をしているかしていないかだけでこんなにも印象がかわります
いわば、サイトの顔!
SEO的には関係ないと今は言われていますが、SNSのアイコンが重要なように、サイトのアイコンも印象という意味ではとても重要になります
「まだ設置していないよー」というかた、とても簡単に設置ができますので、これを機にサクッと設置しちゃいましょう!
アイコン(ファビコン)の設置方法
【全ブログサービス共通】アイコン(ファビコン)画像を用意する
- 正方形の画像を用意してください
- 拡張子はJPG、PNG、GIFなど
- サイズは基本的にどんなサイズでもOK
できるだけ大きいサイズを用意しよう
ライブドアブログ編
マイページ
👇
ブログ設定
👇
基本設定
👇
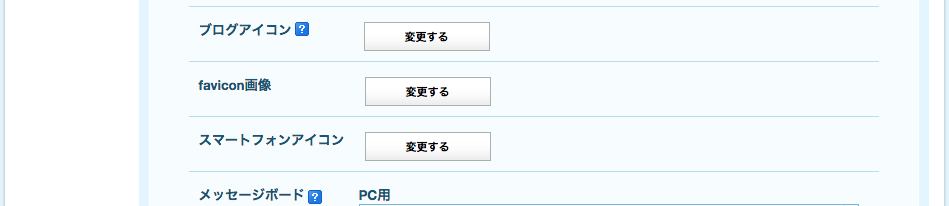
基本設定の中の『Favicon画像』の『変更する』をおします

👇
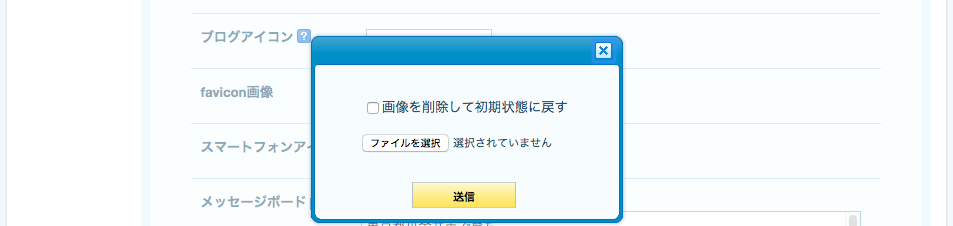
画像を選択して送信

👇
完了
サイトウユウ
さすが、天下のライブドアブログ!かんたん♪かんたん♪
はてなブログ
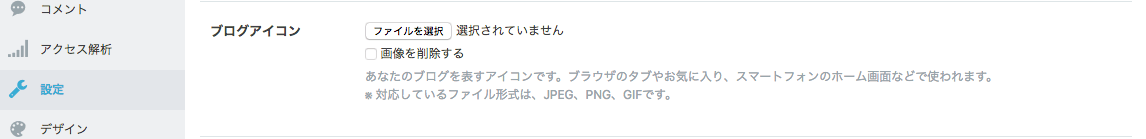
管理画面の左メニューの『設定』
👇
基本設定
👇
『ブログアイコン』に画像をアップロード

👇
完了
サイトウユウ
はてなさんもかんたん♪かんたん♪
はてなブログは画像サイズが192ピクセル以上を推奨しているよ!
はてなブログは画像サイズが192ピクセル以上を推奨しているよ!
ワードプレス
使っているテーマによって、設定方法が違ってきます
外観>カスタマイズ>の中にアイコン(ファビコン)をアップロードできるようになっています
テーマを使っていない、テーマに設定がなかった場合は、プラグインを使って設定をしましょう
プラグインFavicon by RealFaviconGeneratorがオススメです
サイトウユウ
意外と簡単に設置できるってわかったでしょ?
小さなところだけど、アイコンの設定をするだけで、ブログの印象づけができるから、まだ設置していない人はこれを機にやてみよう!!
小さなところだけど、アイコンの設定をするだけで、ブログの印象づけができるから、まだ設置していない人はこれを機にやてみよう!!

Google Chromeのブックマークバーを見やすくしようGoogle Chrome(グーグルクローム)愛好家のみなさん、こんにちは!
サイトウユウ(@yu_site)です
今日は、...
スポンサーリンク
スポンサーリンク