こんにちわ。
ワードプレス大好き!サイトウユウ(@yu_site)です。
ワードプレスは、サイト運営初心者から上級者まで幅広く誰でも使えるCMSです。
ブロガーやアフィリエイターにとっては時間をかけずにサイトを作れて執筆作業に時間がとれるということで、有料テーマを使うことが主流になってきていますよね。
私はWEB系のお仕事を約5年していてある程度のリテラシーはありますが、私のような中級者でも大満足したワードプレステーマ『JIN』の素晴らしさをご紹介します。
『JIN』を購入しようか迷っているあなた
目次
ずばり!『JIN』のここが素晴らしい
いろいろありすぎて出そうと思えば無限に出てきますが、特に私がオススメする素晴らしさをピックアップしました!
- 汎用性のあるデザイン
- パーツの選択肢が多い
- カラー設定が細かすぎる
- サイト内回遊がしやすい配置
- SEOにとって重要なタグのデザインが細かくされている
- バナーやボタンを思わずクリックしたくなる挙動
- 広告が簡単に出せる
- マニュアルが細かすぎる
- 購入者限定記事が為になりすぎる
- アップデートで進化し続ける
①汎用性のあるデザイン
サイトの印象が決まるのは、画像だと私は思います。
理由は、画像がサイトを占めている面積が大きいからです。
『JIN』を使っているサイトをいろいろ見てると、「ほんとに同じテーマなのか?」と思うほど、多種多様なデザインなので、見ていて参考になるし、おもしろいです。
例えばカルフォルニア主婦在住ブロガーのMiraさん(@miralog_usa)のみらログ
私のサイトと同じ色合い(ピンクとブルー)なのに、全然違いますよね?

(みらログより引用)
このようにヘッダーやアイキャッチ画像が違うだけでガラッと雰囲気が変わります。
MIraさんの『JIN』のレビュー記事もわかりやすくてとても参考になるのでぜひ読んでみてください👉
そのほかの『JIN』のレビュー記事一覧👉
②パーツの選択肢が多い
- ヘッダーデザイン👉9種類
- サイドバーデザイン👉6種類
- 記事エリアデザイン👉2種類
- フッターデザイン👉2種類
- グローバルメニューデザイン👉2種類
- ピックアップコンテンツ👉3種類
- トップページの記事一覧デザイン👉2種類
- 関連記事の表示形式👉4種類
- H2デザイン👉10種類
- H3デザイン👉7種類
- H4デザイン👉4種類
- ボタンデザイン👉3種類
- SNSボタンのデザイン👉2種類
すごくないですか???
しかもこの切り替えはボタンでぽちぽちするだけだから、初心者にも簡単。
計算したくなかったけど、一応、、、、
17,418,240パターンの組み合わせができます。
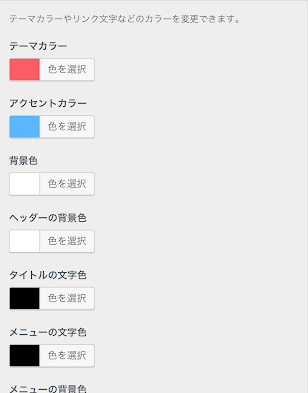
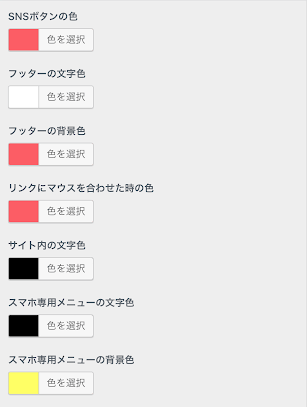
③カラー設定が細かすぎる
これは一部なんですが、こんな感じで細かく設定ができます。
CSSをいじらずにこんなに細かく設定できるのはとても助かる。


④サイト内回遊がしやすい配置
「ひとつの記事を読んだら終わり」ではなく、ほかの記事を読んでもらう仕掛けが『JIN』にはたくさんあります。
ほかの記事を読んでもらえば、一人のユーザーに対してのPV数、滞在時間が増えるので、それだけ収益に繋がりやすくなります。
『JIN』にはサイト内回遊がしやすい仕掛けがたくさんあります。
グローバルナビゲージョン
カテゴリを配置することが多く、カテゴリを表示することによってそんなサイトなのかわかりやすくします。
ピックアップコンテンツ
おすすめ記事やまとめ記事などのコンテンツを配置できます。
あわせて読みたい記事
サイト内のURLを書くだけで、ブログカードを設置できます。
ページトップへ戻るボタン
右下に常に出現しているボタン。いつでもページトップにいけるから読者に安心感を与えます。
関連記事
同カテゴリの記事を表示しています。
前後に書いた記事
このサイト自体に興味を持っている人だと、最新順に読んでくれます。
パンくず
カテゴリ一覧ページやサイトトップページに戻りやすくなっています。
⑤SEOにとって重要なタグのデザインが細かくされている
H2、H3、H4、リスト、ランキング、ボタンリンクの使用はSEO対策としてとても重要です。
『JIN』ではこれらのタグのデザインがしっかりされています。
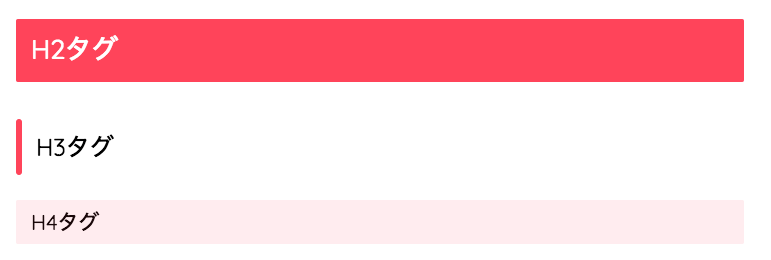
Hタグ
先ほどいったように、Hタグはたくさんのデザインから好きなものを選べます。

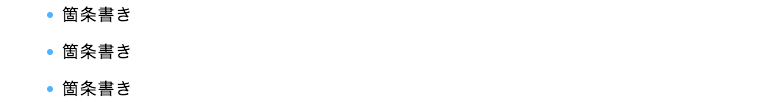
リストタグ
『ul』+『li』

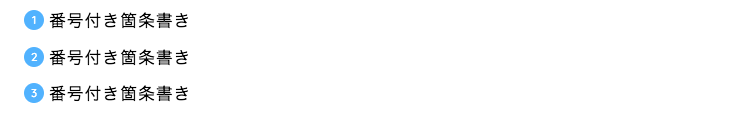
『ol』+『li』

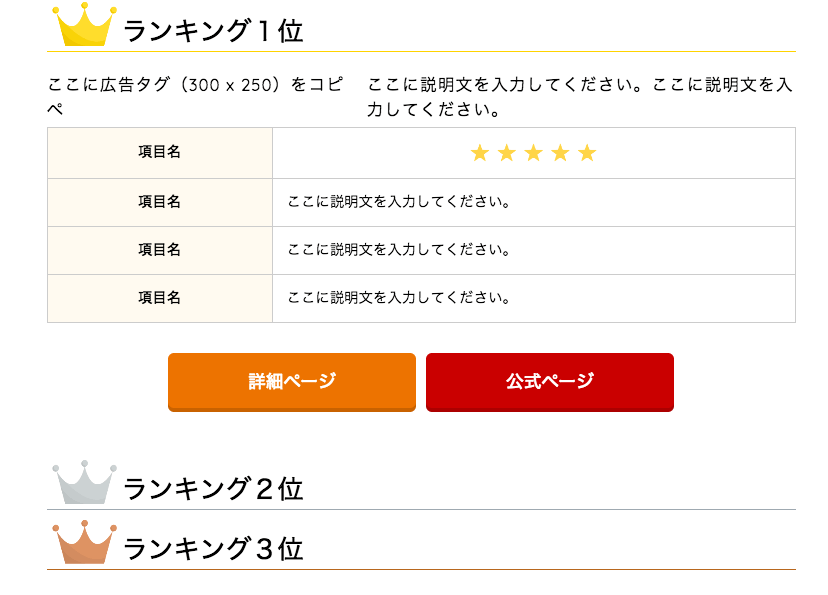
ランキング、表

これ、ボタン一つで作れるんです。
あとは、項目と画像を入れればいいだけ!
⑥バナーやボタンを思わずクリックしたくなる挙動
このボタンにマウスをあててみてください
ボタンが沈む感じわかりますか?
ついついクリックしたくなってしまいますよね?
こんな細かい仕掛けが『JIN』にはたくさんされています。
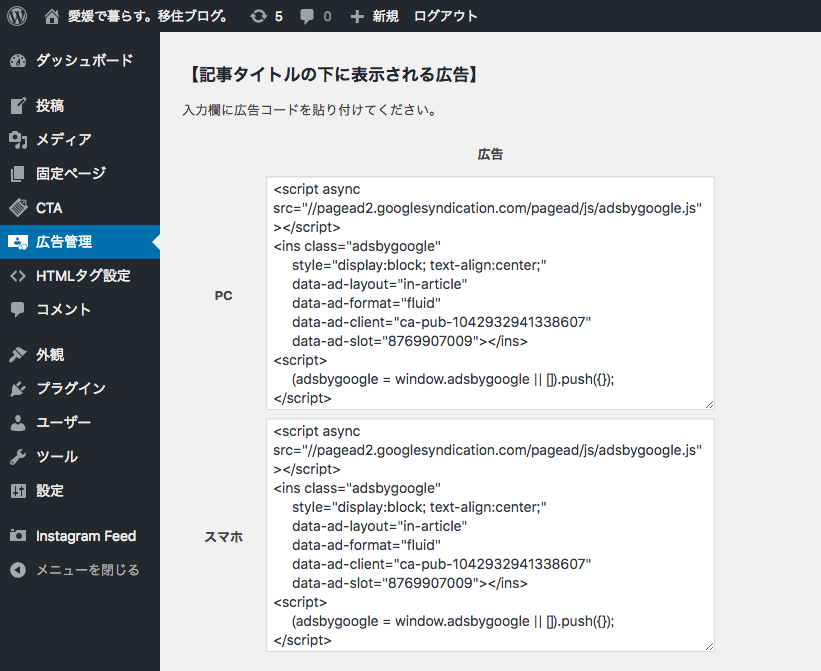
⑦広告が簡単に出せる
『広告管理』というメニューにコードを入れるだけ!
入れる場所は、ユーザビリティを考えてあらかじめ選んでおいてくれているという優しさ。

⑧マニュアルが細かすぎる
いい意味でですよ。
『JIN』マニュアルを上から順にやっていけば、サイトは完成します。
画像たくさん使って順に説明しているので、初心者にもわかりやすい。
⑨購入者限定記事が為になりすぎる
詳しくはいえませんが、ひつじさん(@hituji_1234)のノウハウ記事が、不定期でアップされます。
『JIN』を購入しちゃえば、半永久的に見続けることができます。
⑩アップデートで進化し続ける
アップデートの頻度がほかのテーマよりも多いです。
覚えてる限りだと、購入して、3ヶ月経ちますがすでに2回のアップデートをしています。
しかもアップデートの内容は濃すぎて、すごい。
バグの修正だけでなく、新しいパーツデザインの追加、機能追加などなど。
とにかく次のアップデートが楽しみになります!
最後に
私がオススメする『JIN』の素晴らしいところ10個を書きました。
他にも素晴らしいところはたくさんあります。
まずは、『JIN』がどうゆうものなのかをより多くの人にしってもらいたいです。
たくさんの『JIN』ユーザーがレビュー記事を書いています。
使う人によって、素晴らしいと思うところが違いますので、
いろんな人のレビュー記事を読んでくれたら嬉しいです。
どんなユーザーでも満足させてくれるのが『JIN』です。
税込14,800円…決して安いお買い物ではないですので、
少しでも参考になれば嬉しいです。